With the amazing leaps in Web design over the past couple of years, sites can fall out of style quickly. How do you keep up with the technology, and how do you keep your websites looking fresh and interesting? Adobe’s Dreamweaver CC provides tools that can help you do both, but some people may feel that it distances design from code more than previous versions did.
No more square boxes
Dreamweaver CC’s most obvious enhancement is its new CSS Designer, which provides visual aids for CSS attributes that apply to objects. In Dreamweaver CS6, you could make adjustments in a more basic panel, but you might, for example, have to look at an entry for an object’s border radius and think, “top, right, bottom, left” to make sure that you get the settings’ order correct.
 With the addition of the CSS Designer panel, Dreamweaver CC’s interface is crammed with stuff.
With the addition of the CSS Designer panel, Dreamweaver CC’s interface is crammed with stuff.
With Dreamweaver CC, you’ll see a box with rounded corners to indicate the radius settings, with the dimensions arranged just inside the corners. You can adjust the settings individually, or you can use the lock icon in the middle of the box to make the settings change all at once. The corners of the box do not change, though—you have to look at the numbers, or at the Design view while in Live view, or in a browser, to see the changes.
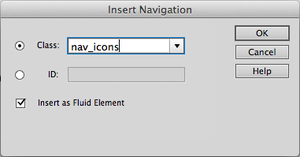
 When adding new elements to Dreamweaver’s Fluid Grid Layout, you now have the option of assigning them HTML classes, not just unique IDs.
When adding new elements to Dreamweaver’s Fluid Grid Layout, you now have the option of assigning them HTML classes, not just unique IDs.
Most vexing, though, is that undo and redo don’t apply to changes you make in the CSS Designer window. In fact, if you make a change in the Design panel, make another change in the CSS Designer, and then undo, the change you made in the Design view will be undone.
To read this article in full or to leave a comment, please click here